前回までで、SensorTagの各種センサーデータを時系列データベースInfluxDBに投入する部分が完成しました。
いよいよ、センサーデータをグラフ化してみましょう。
ここから先は、ブラウザーでの操作です。
まずはログイン
ブラウザーを立ち上げ、http://raspberrypi.local:3000/に接続しましょう。

Grafanaのログイン画面が出ます。インストール直後はユーザ名admin、パスワードadminでログインできます。
初回ログイン時はパスワードを変更するように求められますので、お好きなパスワードに変更しましょう。

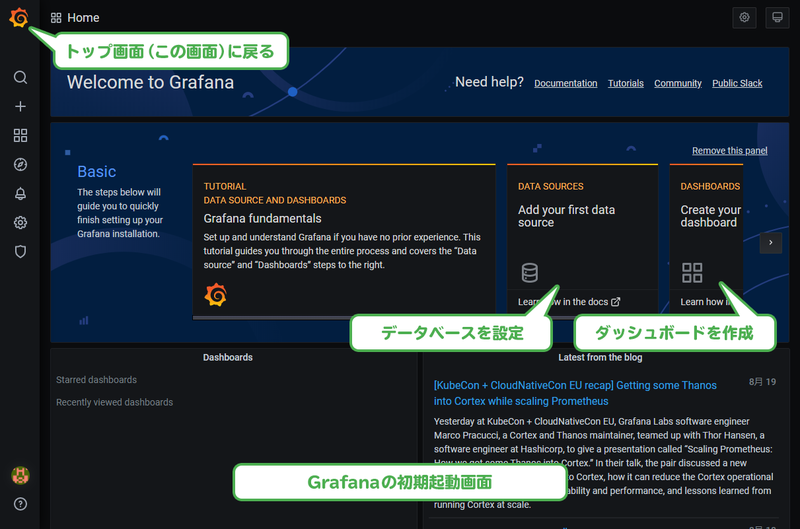
ログインすると、このような画面になります。 真ん中にウイザード形式のように、はじめにで何をすれば良いか書いてあって便利です。 最初にDATA SOURCESでデータベースの設定を行い、次にDASHBOARDSでダッシュボードを作成するという2ステップになっています。
早速、DATA SOURCESのボタンを押して、データベースの設定をしましょう。
データベースの設定
Grafanaでは、時系列データが格納されているバックエンドをデータソース(Data Sources)と呼んでいます。 InfluxDBやPrometheusなどの時系列データベース、MySQLなどのリレーショナルデータベースなどに加え、ランダムなテストデータをデータソースとすることもできます。

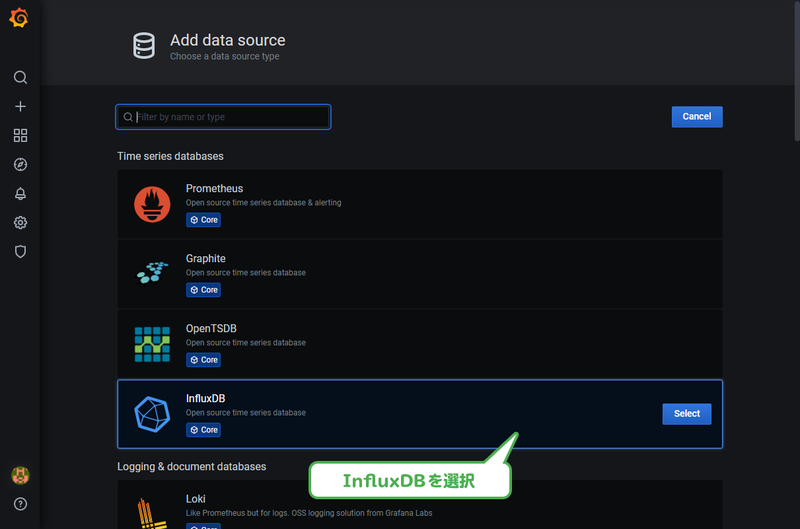
こちらがデータソースの設定画面です。対応しているデータソースが並んでいますので、InfluxDBを選択しましょう。

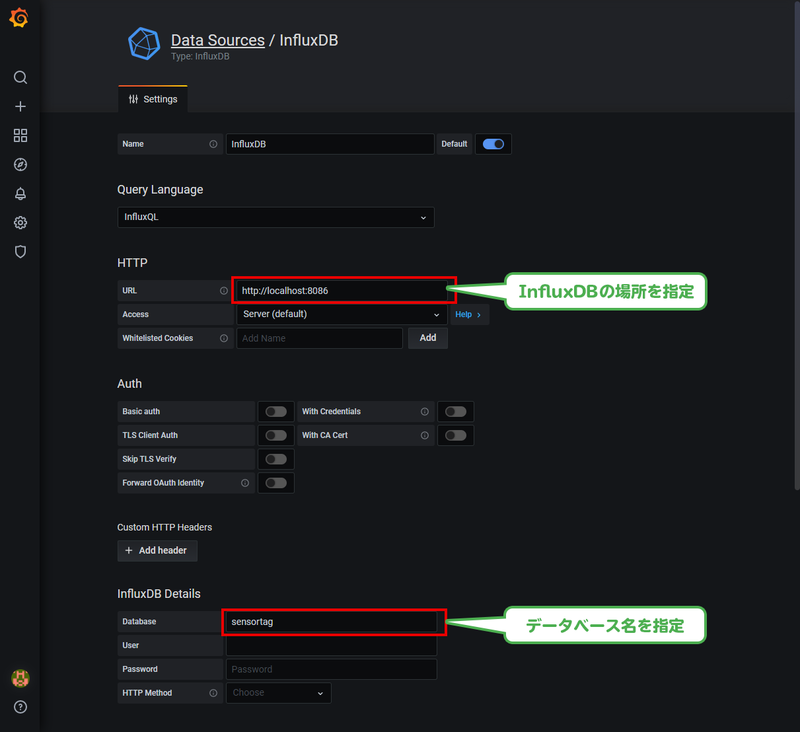
続いて、InfluxDBへの接続情報を設定します。URLの部分にInfluxDBのアドレスを入力しましょう。
注意点としては、ここにはGrafanaから見たInfluxDBのURLを指定します。
今回はGrafanaとInfluxDBを同じRaspberry Piにインストールしていますので、URIはhttp://localhost:8086を指定しましょう。
あとは参照するデータベース名を指定します。
前回の記事で、sensortagというデータベースを作成してそこにデータを格納するようにしました。
そのため、sensortagを指定します。
今回はローカルで使うため、ユーザー認証も使っていませんので、設定が必要なのはこれだけです。簡単ですね。
インターネットに公開する場合はユーザー認証をつけるなど、適切なセキュリティ設定を行ってください。
設定ができたら、保存してトップページに戻りましょう。一番左上のオレンジ色のGrafanaロゴをクリックすると、トップページに戻れます。
ダッシュボードの作成

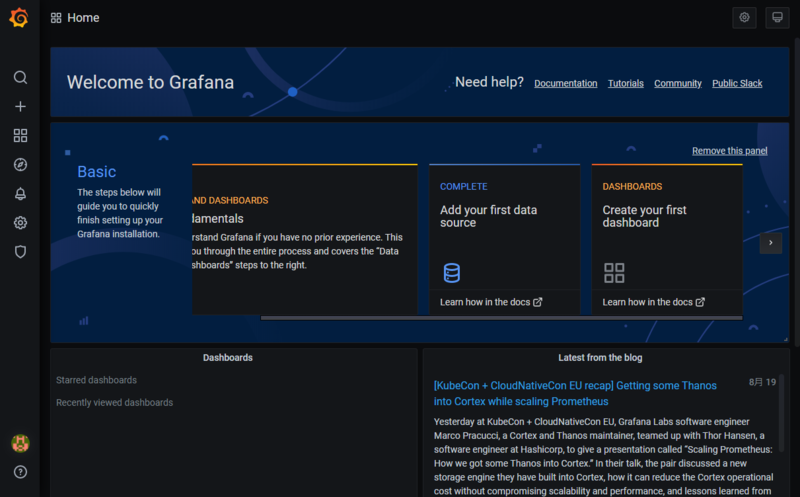
トップページに戻ると、DATA SOURCEのところがCOMPLETEになっています。良かったですね。
続いて、DASHBOARDSの所をクリックしてダッシュボードを作っていきます。

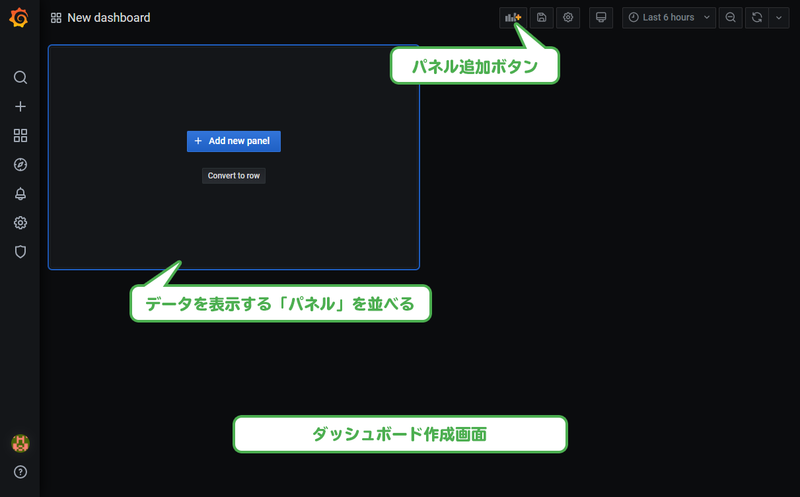
こちらがダッシュボード作成画面です。 ダッシュボードはパネルと呼ばれる要素を並べて作成します。 パネルにはデータソースのデータをグラフや表形式など、好きな形式で表示できます。 1つのパネルには1つのクエリ結果を表示できます。
早速Add New Panelボタンでパネルを作成しましょう。 まずは例として気温の推移を折れ線グラフで表示してみます。 実はデフォルトが折れ線グラフの表示になっています。

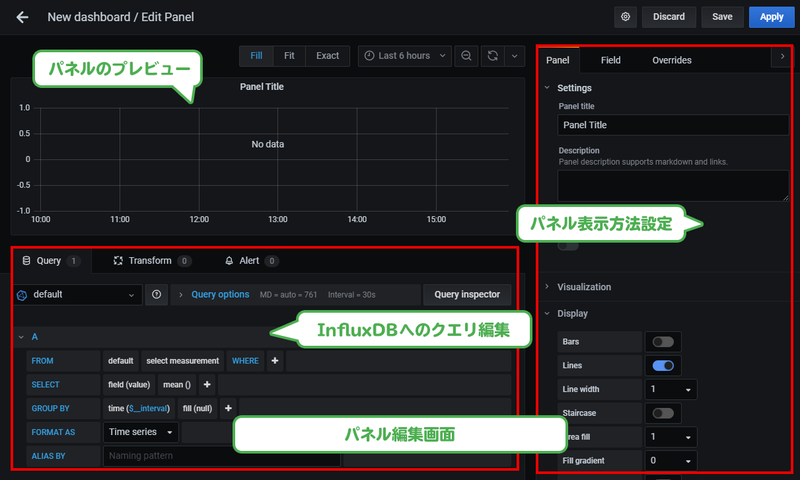
左下でデータソースへのクエリを作成します。これによりデータを取り出します。 右側でそのデータをどのように表示するかを設定します。

今回は気温を表示するので、クエリはSELECT temperature FROM sensortag WHERE macaddr = xxxxxxのようになるよう設定します。
素晴らしいことに、フィールド名やテーブル名などの候補が出てくるので、マウスで選択するだけでクエリが作れます。
不要なクエリパラメータはクリックしてRemoveを選択すると消せます。
右側ではタイトルや単位を設定しました。他にも、グラフの種類、軸の最大・最小値をはじめ、かなり細かい設定ができます。

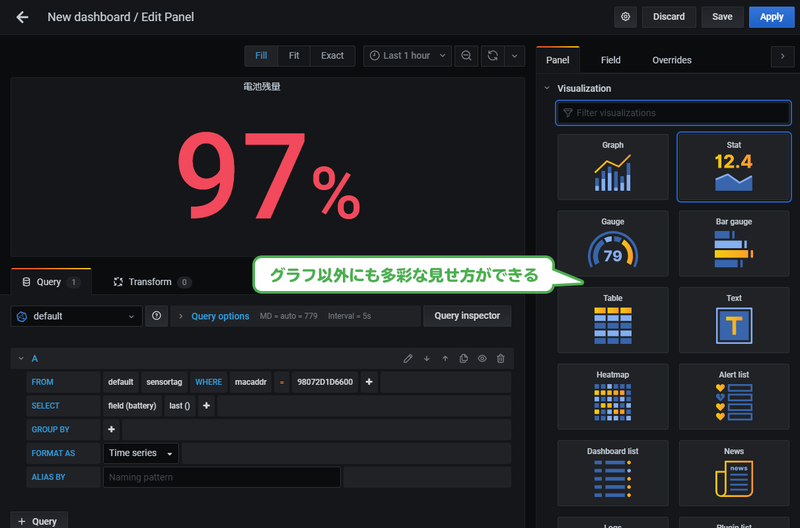
ちなみに、グラフ以外にもテキストで表示するとか、表形式で表示するなど様々な形式が選べます。
このようにパネルを1つ1つ作り、ダッシュボードに並べて表示します。
完成!

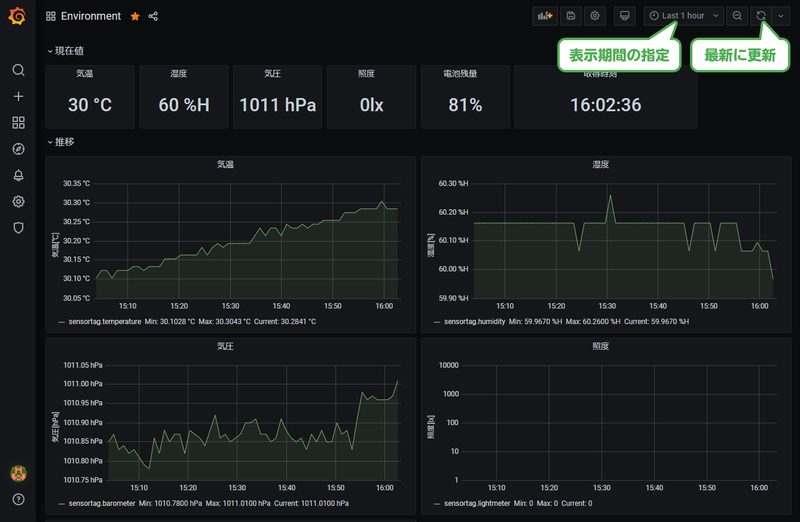
最終的に、このようなダッシュボードを作ってみました。 上部に最新の値をテキストで表示し、下部に時間推移を折れ線グラフで表示しています。
時間推移の範囲は右上のメニューから変更できますので、1時間単位や1日単位の表示にするなど自由自在です。 これでぜひお好みのダッシュボードを作ってみてください。